다중 언어 블로그 설정하기: 무료 해결 방법
블로그를 운영하고 계신 분들 중에 “내 블로그를 다중 언어 블로그로 설정할 수 있다면 다양한 언어권에서 독자들이 유입되지 않을까?” 하는 생각을 한 번쯤 하셨을 것입니다. 이 글에서는 워드프레스에서 운영되는 내 블로그가 다중 언어 블로그로 변신하는 모든 과정을 상세히 알려드리겠습니다.
서론: 다중 언어 블로그가 필요해
한국어를 기본 언어로 블로그 글을 포스팅하는 블로거로서 가끔 그런 생각을 해봅니다. 이 글을 영어로 써서 올리거나 다른 다양한 언어로 써서 블로그에 올릴 수 있다면 세계의 다양한 언어권에 있는 많은 사람들이 내 글을 읽으러 내 블로그를 방문하지 않을까?
그러면 이렇게 반문하실 분들이 있으실지 모르겠네요. 한글로도 글을 제대로 못쓰는 판에 무슨 수로 영어로 글을 쓰냐? 하지만 지금이 어느 시대입니까? 인간의 언어(자연어)를 완벽하게 이해하는 인공지능이 인간과 스스럼없는 대화는 물론 그 어떤 전문적인 질문에도 대답을 하고 있습니다. 거기에 서로 다른 언어 사이의 번역 능력도 놀랄만합니다.
이런 환경이 갖추어져 있다면 우리는 한국어로만 글을 잘 쓰면 되는 상황이란 이야기입니다. 한국어로 원본 글만 잘 쓰고 나면 다른 언어로 글을 쓰는 것은 수많은 인공지능 서비스들이 알아서 해줄 일입니다.
워드프레스를 기준으로, 현재 블로그를 운영하고 있으신 분들이나 새로이 블로그를 시작하고자 하는 분들이 저처럼 다중 언어 블로그를 만들고자 하는 상황에 부닥친 경우, 제가 추가 비용을 들이지 않고 문제를 해결 한 경험을 공유하고자 합니다.
언어별로 사이트를 분리하는 방법
간혹 자신의 블로그에 다중 언어 블로그를 설정해 볼까 진행하다가 뭔가 마음대로 되지 않는 경우를 만나게 됩니다. 이런 경우 “다중 언어 블로그 설정이 성가신데, 그냥 언어별로 다른 사이트를 운영하면 되지 않을까”라고 생각할 수도 있습니다. 이 아이디어에 대해 잠시 숙고해 보도록 하겠습니다.
두 개의 별도 도메인(https://my-en-site와 https://my-ko-site)을 사용하여 각각의 언어 버전을 운영하는 것은 완전히 가능한 접근 방식이며, 특정 상황에서는 몇 가지 이점을 제공할 수도 있습니다. 이 방법을 고려할 때 장단점을 살펴보겠습니다.
장점
- 명확한 브랜드 구분: 각 언어별 사이트에 독립된 도메인을 사용하면, 각 언어를 사용하는 대상 시장에 더 명확하게 브랜드를 구분하고 제시할 수 있습니다.
- 지역 특화 SEO 전략: 각각의 도메인은 특정 언어와 지역에 최적화된 SEO 전략을 구현할 수 있게 해줍니다. 이를 통해 해당 언어를 사용하는 사용자들에게 더 높은 검색 순위를 얻을 수 있습니다.
- 사용자 경험 최적화: 각 도메인은 특정 언어 사용자들의 필요와 선호에 맞춰진 사용자 경험을 제공할 수 있습니다. 이는 사용자 만족도와 사이트의 전반적인 성능 향상으로 이어질 수 있습니다.
단점
- 유지 관리 비용 증가: 두 개의 별도 사이트를 운영한다는 것은 기본적으로 유지 관리, 콘텐츠 업데이트, 호스팅 비용 등이 두 배로 든다는 것을 의미합니다.
- SEO 노력 분산: 각 사이트의 SEO를 별도로 관리해야 하기 때문에, 전체적으로 더 많은 노력과 자원이 필요할 수 있습니다. 또한, 도메인 권한을 각각 구축해야 하므로 초기에는 검색 엔진 결과에서 더 낮은 순위를 얻을 수도 있습니다.
- 브랜드 일관성 유지 어려움: 두 개의 사이트 간에 브랜드 메시지와 사용자 경험을 일관되게 유지하는 것이 더 어려울 수 있습니다.
두 개의 별도 도메인을 사용하는 접근 방식은 특정 언어 사용자에게 더 집중하고자 할 때 유용할 수 있습니다. 하지만, 이 방법을 선택하기 전에 장기적인 관리와 SEO 전략, 그리고 예산을 고려해야 해야 합니다. 가능한 경우, 전문가의 조언을 구하거나, 이러한 접근 방식을 이미 사용하고 있는 다른 사이트들의 사례를 연구해 보는 것이 좋겠습니다.
저는 단순한 개인 사이트에 다중 언어 블로그 기능을 추가하고자 하기 때문에 추가 비용이 들지 않고 지행하고자 합니다. 그러므로 사이트를 분리하는 아이디어는 구석에 던져버리도록 하겠습니다.
브라우저에 번역 기능이 있는데 다중 언어 블로그가 굳이 필요할까?
제목에서 보듯이 브라우저의 번역 기능이 이미 존재하고 그 성능이 나날이 발전하고 있는데 굳이 다중 언어 블로그를 만들고자 이 고생을 감수할 이유가 있을까요? 그럼에도 불구하고, 직접 다국어 사이트를 구성하는 경우에는 맛볼 수 있는 여러 가지 중요한 장점에 대해서 소개해 보겠습니다.
1. 번역의 정확성과 품질
- 자동 번역은 점점 더 정교해지고 있지만, 아직도 전문적인 번역가가 제공하는 번역의 뉘앙스와 품질을 완벽하게 대체하지는 못합니다. 특히, 전문 용어나 특정 문화적 맥락이 중요한 콘텐츠의 경우, 직접 번역한 콘텐츠가 훨씬 더 정확하고 자연스러울 수 밖에 없습니다.
- 다국어 사이트는 각 언어에 대한 세심한 주의를 기울여 번역함으로써, 문화적 민감성을 존중하고, 특정 시장이나 독자층에 더 잘 맞는 콘텐츠를 제공할 수 있습니다.
2. 검색 엔진 최적화 (SEO)
- 자동 번역된 페이지는 검색 엔진에서 동일한 품질의 콘텐츠로 간주되지 않을 수 있으며, 특정 키워드에 대한 최적화가 이루어지지 않아. 이는 검색 결과에서 더 낮은 순위를 의미할 수 있습니다.
- 다국어 사이트는 각 언어별로 특정 키워드와 문구에 대해 최적화할 수 있으며, hreflang 태그를 사용하여 검색 엔진이 각 언어 버전의 콘텐츠를 올바르게 인식하도록 할 수 있어 국제적인 검색 가시성을 크게 향상시킬 수 있습니다.
3. 사용자 경험
- 자동 번역을 사용하는 경우, 사용자가 번역을 직접 활성화해야 하며, 때로는 번역의 질이 일관되지 않거나 이상하게 느껴질 수 있습니다.
- 다국어 사이트는 사용자에게 자연스러운 탐색 경험을 제공하며, 언어 선택의 편의성을 높여줘. 사용자가 선호하는 언어로 즉시 접근할 수 있게 함으로써, 사이트에 대한 신뢰도와 만족도를 높일 수 있습니다.
4. 브랜드 이미지와 전문성
- 직접 번역된 콘텐츠는 그 브랜드가 국제 시장에 진출하는 데 있어 전문성과 세심한 주의를 기울이고 있음을 보여줍니다. 이는 긍정적인 브랜드 이미지를 구축하고, 다양한 언어와 문화를 존중하는 기업으로서의 명성을 높일 수 있습니다.
결론적으로, 브라우저의 자동 번역 기능은 편리하지만, 다중 언어 블로그나 사이트를 직접 구성하는 것이 번역의 품질, SEO, 사용자 경험, 그리고 브랜드 이미지 측면에서 큰 이점을 제공합니다. 따라서 국제적인 독자층을 대상으로 하는 경우, 직접 다국어 사이트를 구축하는 투자가 장기적으로는 더 큰 가치를 창출할 수 있습니다.
블로그에 다중 언어 설정을 제대로 해야 하는 이유
제가 처음 다중 언어 블로그를 고려하기 시작할 때 이런 생각을 했습니다. “아니, 다중 언어를 지원하는 블로그를 위해 무슨 설정이 따로 필요한가? 그냥 원하는 다양한 언어로 글을 쓴 후에 블로그에 게시하면 되는 것 아닌가?”
물론 한 가지 내용의 글을 다양한 언어 버전으로 블로그에 게시하는 것이 문제가 되지는 않습니다. 다양한 언어로 콘텐츠를 제공하는 것이 다양한 독자들을 블로그로 유입되게 하는데 도움이 될 수도 있을 것입니다. 하지만 여기에서 고려해야 할 몇 가지 사항에 대해 생각해 보겠습니다.
1. 검색 엔진의 혼란 방지
- 동일한 내용을 다른 언어로 제공하는 것에 대해 검색 엔진이 중복 콘텐츠로 간주하지 않으나 각 언어별 버전이 서로 다르게 제공되고 있다는 것을 명확하게 알려주는 것이 중요합니다. 이를 위해
hreflang태그를 사용하면, 검색 엔진에게 각 페이지의 언어와 지역을 명시적으로 알릴 수 있게 됩니다. 이는 사용자에게 더 관련성 높은 검색 결과를 제공하는 데 도움이 되겠지요.
2. 사용자 경험 향상
- 언어 선택 옵션을 명확하게 제공하고, 사용자가 쉽게 자신의 언어로 콘텐츠를 찾을 수 있도록 하는 것이 중요합니다. 이는 사이드바, 헤더, 또는 푸터에 언어 선택기를 배치함으로써 독자로 하여금 스스로 원하는 언어를 자유롭게 선택할 수 있게 합니다.
3. SEO 전략
- 각 언어별 페이지에 대해 고유한 URL을 설정하는 것이 좋습니다. 예를 들어, 한국어 버전이 기본 페이지라면, 영어 버전은
/en과 같은 서브디렉토리에 배치하는 게 좋습니다. 이렇게 하면 검색 엔진이 페이지를 구분하고, 사용자의 검색 쿼리에 가장 적합한 언어의 페이지를 제공하는 데 도움이 될 거입니다.
4. 콘텐츠 품질 유지
- 번역된 콘텐츠의 품질이 원문의 콘텐츠와 동일한 수준을 유지하는 것이 중요합니다. 품질이 떨어지는 번역은 사용자 경험을 저해하고, 사이트의 신뢰성을 떨어뜨릴 수 있습니다.
결론적으로, 다양한 언어로 콘텐츠를 제공하는 것은 문제가 되지 않지만, SEO와 사용자 경험을 최적화하기 위해 약간의 추가 작업이 필요하다는 이야기입니다. 적절한 SEO 전략과 함께라면, 다중 언어 블로그의 콘텐츠는 그 블로그를 성장시키고 더 많은 독자에게 도달하는 데 큰 도움이 될 것입니다.
hreflang 태그의 중요성
hreflang 태그는 웹페이지가 여러 언어 또는 지역 버전 등으로 다양하게 제공될 때 검색 엔진에게 이를 알리는 데 사용되는 HTML 태그입니다. 이 태그의 주요 목적은 검색 엔진이 사용자의 언어와 지역 설정을 기반으로 가장 관련성 높은 페이지 버전을 제공할 수 있도록 돕습니다.
앞에서도 언급했지만 내 블로그에 다양한 언어로 글을 써서 게시한다고 무슨 문제가 발생하지는 않습니다. 검색엔진의 입장에서는 이 블로그가 아주 지저분하고 일관성이 없다고 짜증을 내겠지요. 그래서 hreflang 플래그를 이용해서 검색엔진에게 “이 글은 한국어로 쓰여져 있으므로 한국어를 쓰는 지역이나 사람들에게 노출되면 좋구요. 이 글은 영어 버전으로 번역된 글도 있는데 언어별로 고유의 url 구조를 가지고 있으니 따로 따로 불리해서 필요한 곳에 노출시켜 주시고 예쁘게 봐주세요.” 라고 친절히 알려주는 역할을 합니다.
hreflang 태그의 기본 구조
hreflang 태그는 <link> 요소를 사용하여 HTML 문서의 <head> 섹션에 추가되며, 다음과 같은 기본 구조를 가지고 있습니다.
<link rel="alternate" href="http://example.com/path/to/page" hreflang="언어코드" />
rel="alternate": 이 속성은 해당 링크가 현재 문서의 대안 버전임을 나타냅니다.href: 대안 페이지의 URL을 지정합니다.hreflang: 대안 페이지가 타겟으로 하는 언어(및 선택적으로 국가) 코드를 지정해. 예를 들어, 일반적으로 영어는en으로 표시하지만 영어를 사용하는 미국 사용자를 대상으로 하는 페이지의 경우en-us라 쓰면 됩니다.
hreflang 태그 사용 예시
예를 들어, 한 웹사이트에 영어 버전과 한국어 버전의 페이지가 있다고 가정해 보자. 이 경우, 각 페이지에 다음과 같이 hreflang 태그를 추가할 수 있어:
- 영어 페이지(
<head>섹션 내):
<link rel="alternate" href="http://example.com/en/page" hreflang="en" />
<link rel="alternate" href="http://example.com/ko/page" hreflang="ko" />
- 한국어 페이지(
<head>섹션 내):
<link rel="alternate" href="http://example.com/en/page" hreflang="en" />
<link rel="alternate" href="http://example.com/ko/page" hreflang="ko" />
이렇게 하면, 검색 엔진은 사용자가 영어를 사용하는 경우 영어 버전의 페이지를, 한국어를 사용하는 경우 한국어 버전의 페이지를 제공할 수 있어.
hreflang 태그의 중요성
hreflang 태그는 국제적인 SEO에 있어 매우 중요합니다. 올바르게 사용되면, 다음과 같은 이점을 제공합니다:
- 사용자에게 더 관련성 높은 콘텐츠를 제공하여 사용자 경험을 향상시키고,
- 동일한 콘텐츠의 다양한 언어 또는 지역 버전 사이의 관계를 명확하게 하여, 검색 엔진이 콘텐츠를 올바르게 인덱싱하고 순위를 매기도록 도움이 됩니다.
잘못 구성된 hreflang 태그는 검색 결과에 부정적인 영향을 미칠 수 있으니, 사용 시 정확한 언어 및 국가 코드를 사용하고, 모든 언어 버전 간에 상호 참조가 이루어지는지 확인하는 것이 중요합니다.
다중 언어 블로그 설정을 도와 줄 플러그인 리뷰
워드프레스에서 블로그를 운영하는 여러가지 이점 중에서 중요한 위치를 차지하는 것이 워드프레스를 지원하는 풍부한 플러그인이라는데는 많은 분들이 동의하리라 생각합니다.
다중 언어 블로그를 만들어가는 접근 방법에도 다른 많은 설정 작업에서와 마찬가지로 운영자가 수작업에 의해 설정을 진행하는 방법이 있습니다. 하지만 이 과정에는 보통 사람들이 어려워하는 많은 전문 지식들이 필요하게 됨으로 이 글에서는 논외로 접어두겠습니다.
그렇다면 이 작업을 위해서는 어떤 플러그인을 사용해야 할까요? 워드프레스에서 현재 다중 언어 설정을 지원하기 위해 많이 사용되는 몇 가지 플러그인을 살펴보고 나에게 적합한 대상을 찾아보도록 하겠습니다.
플러그인 사용 vs. 비사용
플러그인 사용 시
- 장점: 쉽게 다국어 사이트를 구축하고 관리할 수 있습니다. SEO 최적화 및 번역 관리에 유용한 도구를 제공합니다.
- 단점: 플러그인에 따라 성능 저하가 발생할 수 있으며, 유료 플러그인의 경우 비용이 추가됩니다.
플러그인 비사용 시
- 장점: 사이트의 성능을 최적화할 수 있습니다. 불필요한 기능이나 복잡성을 피할 수 있습니다.
- 단점: 다국어 사이트를 수동으로 관리해야 하며, SEO 최적화와 번역 관리가 어려울 수 있습니다.
WPML
특성
- WPML은 매우 인기 있는 유료 다국어 플러그인으로, 강력한 기능과 뛰어난 호환성을 제공합니다.
- 다양한 언어로의 번역 관리, 다국어 SEO, 복잡한 사이트 구조 지원 등을 포함한 광범위한 기능을 제공합니다.
장점
- 광범위한 서드파티 테마와 플러그인과의 호환성.
- 전문 번역 서비스와의 통합.
- 사용자 인터페이스가 직관적이며 관리가 용이합니다.
단점
- 유료로만 이용 가능하며, 가격이 비쌀 수 있습니다.
- 대규모 사이트에서는 성능 저하가 발생할 수 있습니다.
Polylang
특성
- Polylang은 사용이 간편하고 기본적인 다국어 사이트 요구사항을 충족시키는 무료 플러그인입니다.
- 사용자가 직접 번역을 관리할 수 있으며, 간단한 구성으로 빠르게 다국어 사이트를 설정할 수 있습니다.
장점
- 기본 버전이 무료입니다.
- 설치와 사용이 간단하며, WordPress와 자연스럽게 통합됩니다.
- 경량화되어 있어 성능 저하가 적습니다.
단점
- WPML에 비해 고급 기능이 부족할 수 있습니다.
- 전문 번역 서비스 통합이 제한적입니다.
TranslatePress
특성
- TranslatePress는 프론트엔드에서 직접 번역을 수행할 수 있는 유니크한 접근 방식을 제공하는 플러그인입니다.
- 사용자가 실시간으로 페이지를 보면서 번역할 수 있으며, SEO 팩을 포함한 다양한 확장 기능을 제공합니다.
장점
- 사용자 친화적인 프론트엔드 번역 인터페이스.
- 페이지 빌더 및 커스텀 필드와의 좋은 호환성.
- 다국어 SEO 지원이 우수합니다.
단점
- 고급 기능을 사용하기 위해서는 유료 확장 기능이 필요할 수 있습니다.
- 페이지 로딩 시간에 영향을 줄 수 있는 프론트엔드 번역 방식입니다.
결론적으로 사이트의 특정 요구사항, 예산, 관리 용이성을 고려하여 적합한 다국어 플러그인을 선택하는 것이 중요합니다. 각 플러그인은 다른 요구사항과 목표에 맞게 설계되었으므로, 사용자의 목표에 맞는 플러그인을 선택하여 효과적으로 다국어 사이트를 운영할 수 있습니다.
저의 경우에는 처음 다중 언어 블로그를 만드는 과정이므로 많은 이들이 사용하고 있으며 기본적인 기능들이 갖춰져 있고 특히 무료로 사용할 수 있는 polylang 플러그인을 선택하기로 하겠습니다.
다중 언어 블로그 세팅을 위한 구조 결정
현재까지 나의 블로그는 한국어로만 글을 써서 게시하였고 다중 언어 블로그라는 개념은 전혀 생각하지 않았습니다. 하지만 다중 언어 블로그로 진화하는 것이 일정 부분 유익할 수도 있다는 생각이 든 이후 이제는 다중 언어에 적합한 url 구조를 생각해야 합니다.
가장 간단하고 효율적인 구조는 “https://my-site/ko/글의-고유-url”과 “https://my-site/en/unique-post-url” 과 같이 언어별로 동일한 구조의 url을 갖게 하는 것입니다.
동일 구조 url의 장점
- 일관된 URL 구조: 모든 언어 버전에 동일한 URL 구조를 적용하면 사이트의 구조적 일관성이 향상되고, 사용자가 다른 언어 버전을 예측하고 찾기 쉬워집니다.
- 명확한 언어 구분: 각 페이지의 언어 버전이 URL에 명확하게 표시되어, 독자와 검색 엔진 모두에게 페이지의 언어를 명확하게 알려줄 수 있어요.
동일 구조 url의 단점
- 기존 사용자 경험 변경: 기존에 사이트를 방문했던 독자는 URL 구조 변경으로 인해 혼란을 겪을 수 있어요. 특히, 기존의 한국어 콘텐츠 링크를 즐겨찾기 해둔 사용자에게 영향을 줄 수 있어요.
- SEO 전환 관리: 모든 페이지의 URL이 변경되면, 적절한 301 리디렉션을 통해 SEO 가치를 새로운 URL로 옮겨야 합니다. 이 과정은 신중하게 관리되어야 해요.
제 블로그의 문제는 애초에 다중 언어 블로그란 개념을 생각해 본 적이 없기 때문에 모든 글의 url은 “https://my-site/글의-고유-url”의 url 구조를 갖고 있다는 데 있습니다. 여기에 다중 언어 블로그를 구현한다고 기존에 “https://my-site/”에 붙여주었던 url 구조를 “https://my-site/ko/” 밑에 붙이는 형태로 변경한다면 위의 동일 구조 url의 단점에서 기술한 문제들이 발생합니다.
기존 글들의 url이 변경됨으로 인해 검색엔진의 인덱싱 정보가 맞지 않게 됨으로서 검색엔진이 혼란에 빠지게 될 것입니다. 이로 인해 사이트의 SEO 랭크가 하락하는 결과를 낳을 수 있습니다.
이런 이유로 인해 저는 기존에 써오던 한국어 포스팅은 “https://my-site/글의-고유-url” 구저를 유지하기로 했습니다. 앞으로 추가될 영어 글에 대해서만 “https://my-site/en/unique-post-url”으 url 구조를 따르려 합니다.
기존 글 URL 유지 & 영어 버전만 /en/ 추가 방식의 장점
- 기존 독자 경험 유지: 한국어 독자들은 기존에 익숙한 URL 구조를 통해 콘텐츠에 접근할 수 있어요. 이는 변경에 따른 혼란을 최소화합니다.
- SEO 연속성: 기존 한국어 콘텐츠의 SEO 가치와 링크 구조가 유지되므로, 검색 엔진 순위에 미치는 영향이 적어요.
기존 글 URL 유지 & 영어 버전만 /en/ 추가 방식의 단점
- 언어 버전 간 일관성 부족: 새로운 영어 콘텐츠에만
/en/이 추가되므로, 사이트의 언어별 URL 구조에 일관성이 부족할 수 있어요. 이는 독자가 다른 언어 버전을 찾을 때 혼란을 줄 수 있습니다.
결론적으로, 독자 입장에서 두 접근 방식 사이에는 명확한 차이가 있습니다. 두 번째 방식은 기존 독자의 경험을 크게 바꾸지 않으면서 새로운 언어 버전을 추가하는 방법이고, 첫 번째 방식은 사이트의 전반적인 언어별 구조를 더 명확하게 하지만, 초기 전환 과정에서 사용자와 SEO 측면에서 더 많은 관리를 요구하게 됩니다. 결국 선택은 사이트의 장기적인 목표와 현재 독자 기반의 특성, 관리 가능성을 고려하여 결정되어야 합니다.
Polylang 플러그인을 이용한 다중 언어 블로그 만들기
다중 언어 블로그를 지원하는 대부분의 플러그인은 다음과 같은 방식으로 작동할 수 있습니다.
- 언어 감지: 사용자가
https://my-site에 접속하면, 플러그인은 사용자의 브라우저 언어 설정 또는 IP 주소를 통해 사용자의 선호 언어를 추정합니다. - 적절한 언어 버전으로 리디렉션: 만약 사용자의 브라우저 설정이 영어라면, 플러그인은 사용자를
https://my-site/en으로 리디렉션할 수 있습니다. 만약 한국어라면,https://my-site/ko로 리디렉션할 수 있어요. 현재 저의 블로그 설정 구조에 따른다면 한국어인 경우는https://my-site/에 그냥 머물러 있을 것입니다. - 언어 선택 기능: 대부분의 다국어 플러그인은 사이트에 언어 선택 메뉴를 제공하여, 사용자가 직접 원하는 언어 버전을 선택할 수 있게 해줍니다. 이를 통해 사용자가 자신의 선호에 따라 언어를 변경할 수 있어요.
자, 이런 기본 개념을 기반으로 구체적인 polylang 설정을 알아 보겠습니다.
Polylang 플러그인 설치
워드프레스 대시보드에서 플로그인 항목을 클릭하면 워드프레스에 지금까지 깔았던 플러그인 리스트를 보여줍니다. 이 페이지 상단에 있는 Add New Plugin 버튼을 누르고 들어가서 polylang 을 검색하여 해당 플러그인을 내 블로그에 깔고 이어서 이 플러그인을 활성화 합니다.
이렇게 하면 워드프레스의 대시보드에 Languages라는 항목이 나타나고 이를 통해 polylang 플러그인의 설정을 수행할 수 있습니다.
언어 추가
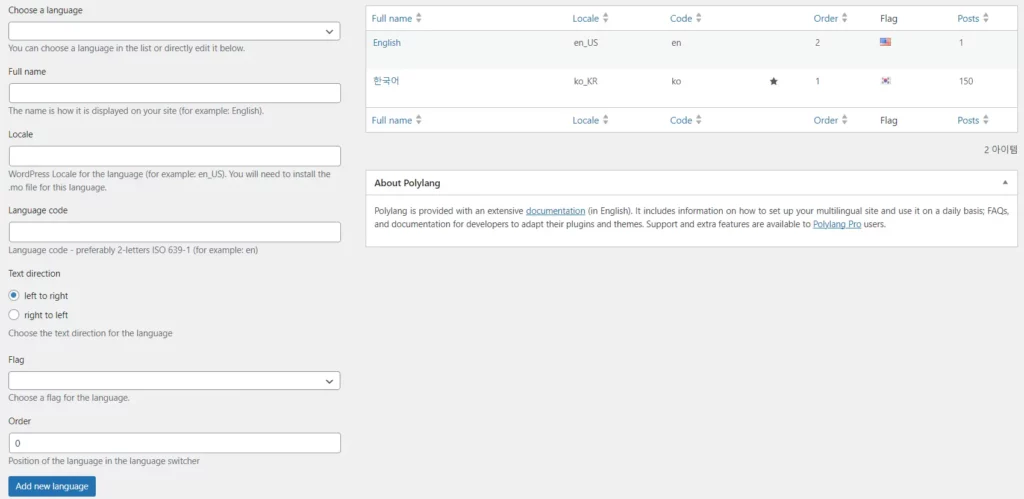
워드프레스의 대시보드에서 Languages를 클릭하면 다음과 같은 화면이 나타납니다.

이 화면을 통해 다중 언어 블로그에서 지원하고자 하는 다양한 언어를 추가할 수 있습니다. 이 이미지의 오른쪽을 보면 제 블로그의 다중 언어 블로그 설정에는 영어와 한국어가 추가되어 있는 것을 볼 수 있습니다.
다중 언어 블로그를 위한 설정
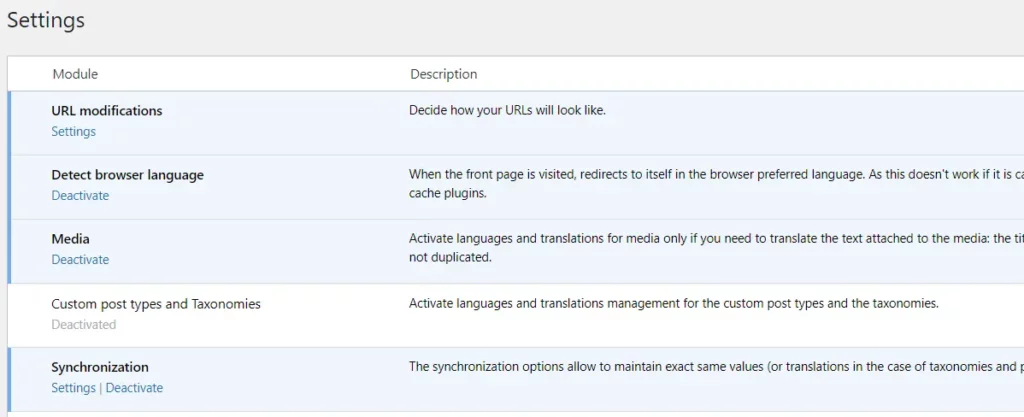
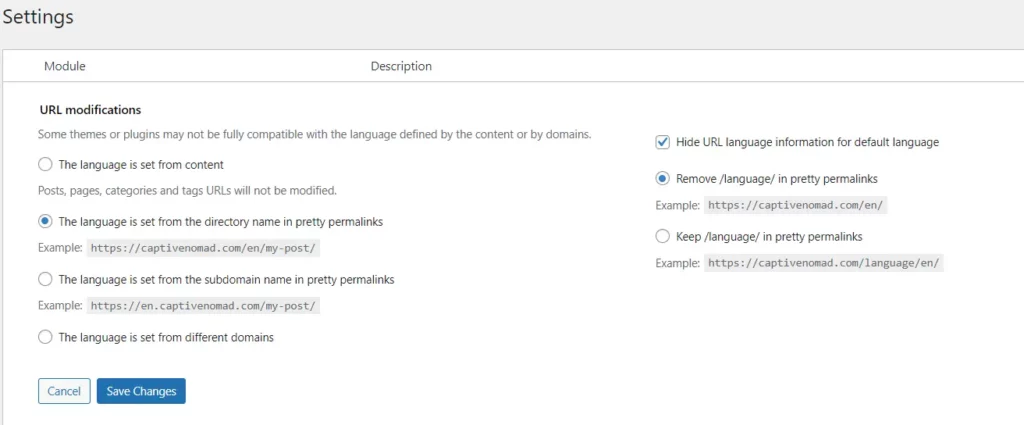
워드프레스 대시보드에서 Languages 항목의 하부 메뉴인 settings를 클릭하면 다음과 같은 다중 언어 블로그를 위한 설정 화면이 나타납니다.

어기에서 URL modifications 항목의 settings를 클릭하면 다음과 같은 url 설정 화면이 열립니다.

이 그림이 보여주는 대로 설정을 할 경우 앞에서 정했던 나의 다중 언어 블로그의 구조를 따르는 설정이 완성됩니다. 이로서 내 블로그의 다중 언어 블로그 url 구조인 한국어 글을 “https://my-site/한글-글-url” 형태의 url 주소로 게시하고, 영어 글인 경우는 “https://my-site/en/english-post-url” 형태의 다중 언어 블로그의 설정이 완성되었습니다.
사용자 브라우저 언어 자동 감지
다음으로 설정할 사항은 위의 첫 설정 화면에 표시된 Detect Browser Language 항목입니다. 처음 플러그인을 설치하면 이 항목의 아래 부분이 activate라고 표시될 것입니다. 이 부분을 눌러서 deactivate로 바뀌도록 하세요. 이렇게 하면 사용자가 내 사이트로 처음 접속할 때 그 사용자 브라우저의 언어 세팅을 감지하여 해당 언어의 글을 자동으로 화면에 띄워 줍니다.
번역 동기화
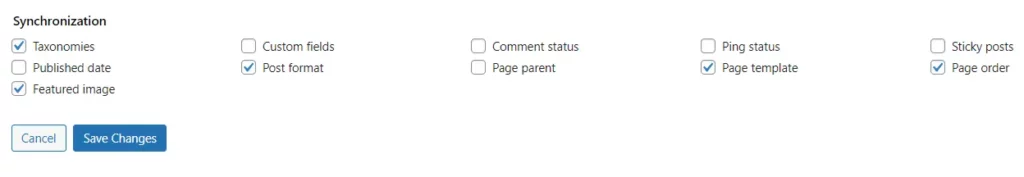
위 설정 화면의 Syncronization 항목을 클릭하면 다음 화면을 볼 수 있습니다.

이 항목들은 게시글이나 페이지를 다른 언어로 번역할 때 메타데이터를 동기화 하는 옵션을 설정하는 곳입니다.
언어 선택 위젯 설치
polylang 플러그인을 설치함으로써 다중 언어 블로그를 만들기 위한 기본 설정은 마무리 하였습니다. 이제는 내 사이트에 접속한 방문자들이 필요에 따라 원하는 언어로 변환할 수 있는 수단을 제공해야 합니다. 이것은 언어 선택 위젯을 설치함으로써 해결할 수 있습니다. 지금부터 위젯 설치 과정을 설명해겠습니다.
- 언어 추가하기
- Polylang을 사용하여 사이트에 필요한 모든 언어를 추가해야 합니다. 이는 Polylang의 ‘Languages’ 설정에서 할 수 있습니다.
- 언어 선택 위젯 추가하기
- 워드프레스 대시보드로 이동합니다.
- ‘외모’ > ‘위젯’으로 이동합니다.
- 사용 가능한 위젯 목록에서 ‘언어 스위처(Language Switcher)’ 위젯을 찾습니다.
- 이 위젯을 사이드바, 푸터, 또는 사이트의 다른 위젯 영역으로 드래그 앤 드롭합니다.
- 위젯 설정에서 여러분의 선호에 따라 다음과 같은 옵션을 조정할 수 있습니다:
- 표시할 항목(언어 이름, 국기 등)
- 언어를 드롭다운으로 표시할지 여부
- 현재 언어를 표시할지 여부
- 각 언어에 대한 URL을 숨길지 여부 등
- 설정을 마친 후 ‘저장’ 버튼을 클릭합니다.
- 사이트에서 언어 스위처 확인하기
- 위젯을 추가하고 설정을 완료한 후에는, 사이트를 방문하여 위젯이 올바르게 표시되는지 확인합니다. 방문자는 이제 위젯을 사용하여 사이트의 언어를 쉽게 전환할 수 있습니다.
- 추가 설정 (선택 사항)
- 필요에 따라 CSS를 사용하여 언어 선택 위젯의 스타일을 사용자 정의할 수 있습니다. 예를 들어, 위젯의 배경색, 글꼴, 크기 등을 조정하여 사이트의 디자인과 잘 어울리게 만들 수 있습니다.
- 언어 스위처의 동작 방식이나 표시 방식을 더 세밀하게 조정하고 싶다면, Polylang의 고급 설정을 확인해 보세요.
다중 언어 블로그 운영과 문제 해결
지금까지 다중 언어 블로그를 구현하기 위해 Polylang 플러그인을 설치해 필요에 맞게 설정하였고 사용자가 자유롭게 사이트 언어를 변환할 수 있도록 언어 변환 스위치 위젯을 설치했습니다.
그 결과로 기존에 포스팅했던 한국어 글들은 “https://my-site/글의-주소-url” 형태로 예전과 같은 url 구조를 가고 있으며 영어로 작성한 글은 “https://my-site/en/post-url” 형태의 주소를 갖게 됩니다.
만약에 내가 “https://my-site/다중-언어-블로그-만들기”라는 글을 써서 게시하였다면 지금까지 한국어로만 블로그를 운영해오던 방식과 다를 바가 없습니다. 하지만 여기서 이 글을 polylang 플러그인을 이용해 영어로 변환한다면 “https://my-site/en/making-multi-language-blog”라는 글을 만들 수 있게 됩니다.
이런 상황에서 polylang 플러그인이 SEO 관점의 최적화 작업을 제대로 수행했는지를 확인할 필요가 있습니다. 그 방법은 “https://my-site/다중-언어-블로그-만들기”와 “https://my-site/en/making-multi-language-blog” 두 글을 열어 마우스 우 클릭을 하여 “페이지 소스 보기”를 선택합니다.
두 글의 html 소스를 열어 <head> 부분을 보면 다음과 같은 코드가 삽입되어 있는 것을 확인할 수 있습니다.
<link rel="alternate" href="https://my-site/en/making-multi-language-blog" hreflang="en" />
<link rel="alternate" href="https://my-site/다중-언어-블로그-만들기" hreflang="ko" />이 코드가 삽입되어 있어야만 검색엔진이 이 글이 다중 언어 블로그 개념으로 쓰여졌음을 인지하게 되고 SEO 관점의 최적화가 이루어지게 됩니다.
지금까지 다중 언어 블로그를 구현하기 위해 먼 길을 여행하였습니다. 이 과정을 수행해 오면서 여러가지 설정을 완료했음에도 원하는 결과가 나타나지 않는 경우를 종종 보았습니다. 저의 경험으로는 많은 경우 어떤 설정을 변경하였으면 바로 워드프레스의 캐쉬를 깨끗이 청소하고 결과를 확인하길 추천합니다. 그리고 브라우저의 인터넷 사용 기록 삭제를 수행해 보는 것도 문제를 해결하는 방법이 됨을 알려드립니다.
그 외 고려할 사항
어떤 독자가 “https://my-site/en/”이라는 주소를 치고 저의 사이트에 접속한다면 그동안 영어로 쓰여진 다양한 블로그 글을 볼 수 있을 것입니다. 하지만 “https://my-site/kr/”이라는 주소를 치고 접속한다면 어떤 일이 벌어질까요? 저의 블로그에서 한국어 글은 “https://my-site/”에 덧붙여지기 떄문에 “https://my-site/kr/” 형태의 글은 존재하지 않습니다.
이런 사소한 문제를 해결하기 위해서 “https://my-site/kr/” 형태로 접속하는 모든 주소를 “https://my-site/” 형태로 리디렉션하는 간단한 방법이 있습니다.
1. .htaccess 파일을 사용한 리디렉션
Apache 웹 서버를 사용하는 경우, .htaccess 파일에 리디렉션 규칙을 추가하여 이를 구현할 수 있습니다. 예를 들어, 다음과 같은 규칙을 .htaccess 파일에 추가할 수 있습니다:
RewriteEngine On
RewriteRule ^ko/(.*)$ /$1 [R=301,L]- 이 규칙은 모든
https://my-site/ko/글의-url형태의 요청을https://my-site/글의-url로 301 리디렉션합니다. R=301은 HTTP 상태 코드 301을 사용하여 영구적인 리디렉션을 수행하라는 지시입니다. 이는 검색 엔진에게 해당 페이지의 URL이 영구적으로 변경되었음을 알립니다.L은 이 규칙이 적용되면 추가적인 리라이트 규칙을 처리하지 않고 현재의 규칙 처리를 마무리하라는 의미의 ‘last’ 옵션입니다.
리디렉션 시 주의 사항
- 리디렉션 루프 방지: 리디렉션 규칙을 설정할 때, 리디렉션 루프에 빠지지 않도록 주의해야 합니다. 즉, 리디렉션으로 인해 또 다른 리디렉션이 발생하여 사용자가 올바른 페이지로 접근하지 못하는 상황을 피해야 합니다.
- 테스트 및 확인: 리디렉션 규칙을 적용한 후에는 사이트의 모든 주요 경로와 URL이 의도대로 작동하는지 충분히 테스트하고 확인해야 합니다.