AWS에 워드프레스 설치해 블로그 만들기
요즘 티스토리의 광고 정책 변화로 인해 애드센스로부터 수익을 창출하던 블로거들이 상당수 워드프레스로 옮겨가고 있습니다. 그런 와중에 두드러진 현상은 상당수가 클라우드웨이즈를 통해 워드프레스를 개설하고 있다는 것입니다. 클라우드웨이즈가 하는 일이 여러 주요 클라우드 업체의 서버를 중계하고 편리성을 제공하며 수익을 내는 모델이기 때문에 클라우드 업체에 직접 가입하는 것보다 사용료가 비교적 비쌀 수 밖에 없습니다. 하지만 AWS, Vultr 등을 통해 직접 워드프레스를 설치해 사용한다면 훨씬 저렴한 요금제로 블로그를 운용할 수 있습니다.
AWS나 Vultr 같은 클라우드 업체에 직접 워드프레스를 설치하고자 할 경우 같은 리소스에 대해 한달 사용료가 저렴할 뿐 아니라 AWS의 경우 3개월 간 무료로 사용한 후 과금이 시작되기 때문에 애드센스 승인을 받아야 하거나 워드프레스 초보자로서 익숙해지는 시간이 필요한 사용자라면 월 간 사용료 측면에서 유리할 수 있습니다. 그럼 지금부터 AWS를 통해 워드프레스를 설치하는 과정을 자세히 설명하겠습니다.
AWS 가입하기
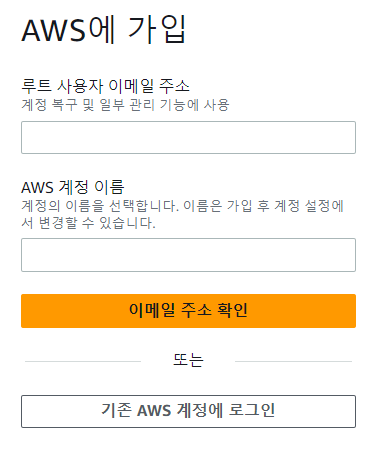
처음 아마존 AWS 사이트를 방문한 이용자는 사이트 우측 상단에 AWS 계정 생성이라는 단추를 볼 수 있습니다. 이 단추를 누르면서 다음 그림과 같은 클라우드 가입 절차가 시작됩니다.

이메일 주소와 원하는 계정 이름을 넣은 후 확인 버튼을 누르면 확인 코드를 요구하는 다음 화면으로 넘어갑니다. 확인 코드는 이 메일로 보내주니 위에 적은 이메일에서 확인하면 됩니다. 확인 코드를 넣어주고 확인 버튼을 누르면 이번에는 비밀번호를 설정하는 창으로 전환되는데 비밀번호는 다양한 문자를 조합하여 보안에 충실한 형태로 만드시기 바랍니다. 이어지는 가입 절차는 다음 목록의 차례로 이루어지니 순차적으로 진행하면 어려움이 없을 것입니다.
- 주소: 주소를 정확히 넣으시고 다음 버튼을 누릅니다.
- 신용카드: 결제를 위한 신용카드 정보를 요구하는 화면입니다.
- 신용카드 비밀번호: 신용카드 비밀번호 앞 두 자리를 요구하는 화면입니다.
- 문자 확인: 최종 확인을 휴대폰 문자로 할 지 음성으로 할 지를 선택하고 보안 문자를 입력합니다. 확인 버튼을 누르면 휴대폰으로 문자나 음성으로 확인 코드가 발송됩니다.
- 마지막으로 확인 코드를 입력하면 가입 정보 입력은 마무리 됩니다.

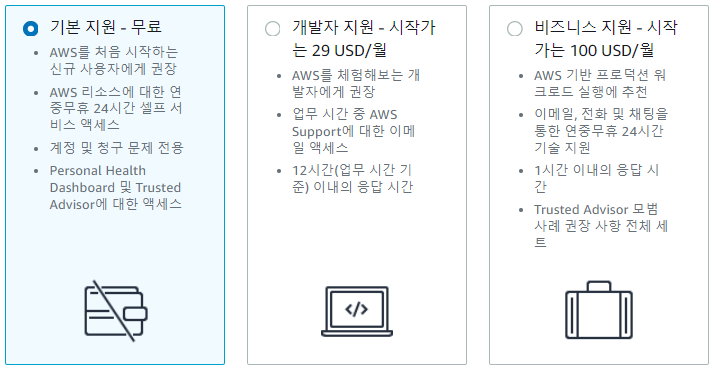
가입을 위한 모든 정보 입력이 마무리 되면 위 그림과 같은 플랜 선택 화면으로 넘어가는데 여기에서는 <기본 지원 – 무료>를 선택한 후 화면 아래에 있는 가입 완료 버튼을 누릅니다. 이제 가입 축하 화면이 나타나며 가입 절차가 마무리 됩니다.
아마존 Lightsail을 이용해 워드프레스 설치
AWS의 가입 절차가 완료되었으면 AWS 화면 상단의 검색 창에 lightsail을 검색하세요. lightsail을 찾아 들어가면 다음과 같은 화면이 나타납니다.

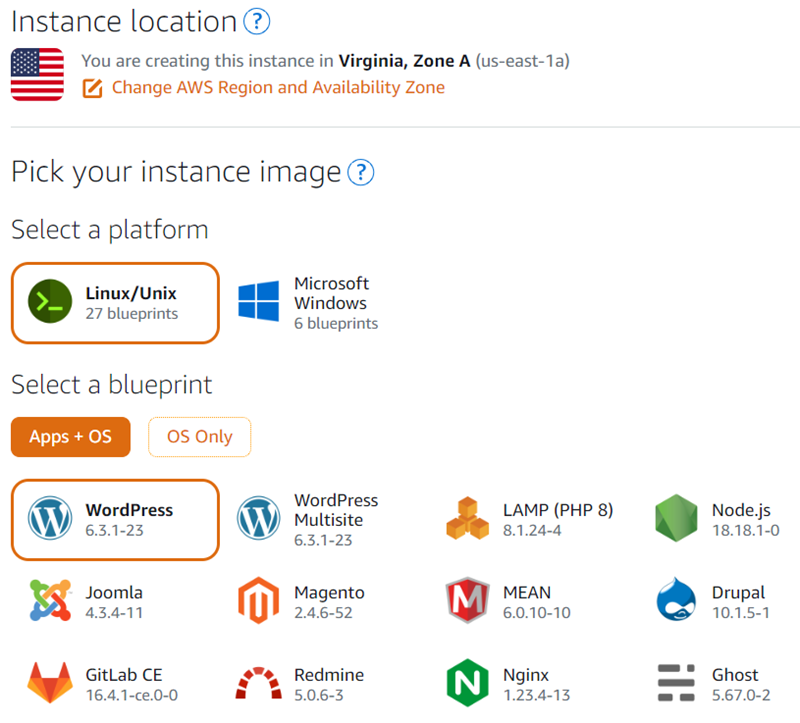
Create Instance 버튼을 누르면 다음 그림과 같이 인스턴스가 만들어지는 지역, 플랫폼, 앱 등을 선택하는 화면이 나옵니다.

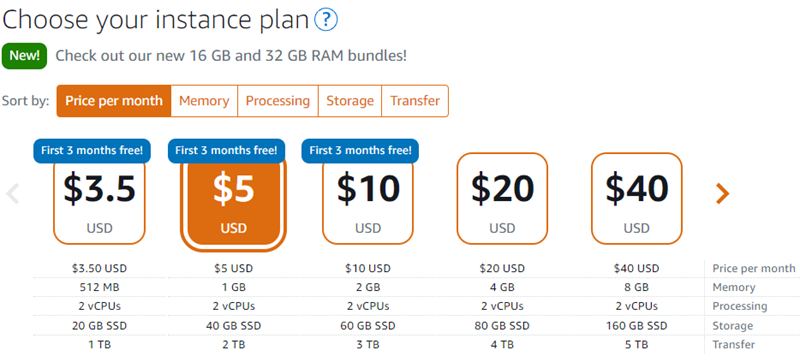
이 화면에서는 먼저 서버 위치를 선택해야 합니다. 현재 미국으로 되어 있는 부분을 한국으로 바꾸세요. 그 외에는 그림과 같이 리눅스 플랫폼과 워드프레스가 정상적으로 선택되어 있어야 합니다. 위 화면 설정을 마친 후 아래로 스크롤 하면 다음과 같은 요금제 플랜 선택 화면을 볼 수가 있습니다.

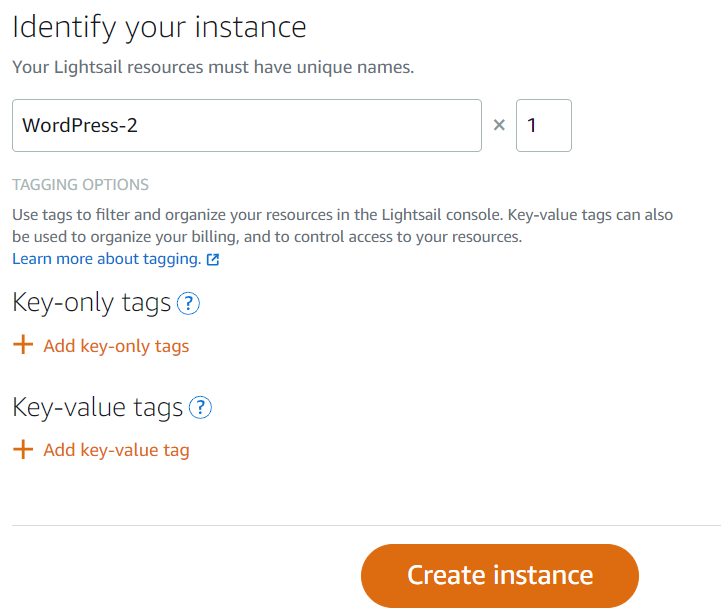
처음 시작하는 워드프레스 블로거라면 작은 10 달러 요금제 플랜으로부터 시작하면 됩니다. 물론 원하는 요금제를 선택할 수 있지만 10 달러 이하의 요금제는 3 개월 무료 사용 혜택을 받을 수 있습니다. 다시 화면을 아래로 스크롤 하면 다음과 같은 화면이 나타나는데 여기서는 AWS Lightsail 인스턴스에 고유한 이름을 적어주어야 합니다. 이는 다음에 여러 개의 인스턴스를 만들 경우를 대비해 서로 잘 알아볼 수 있는 이름을 지어주면 됩니다.

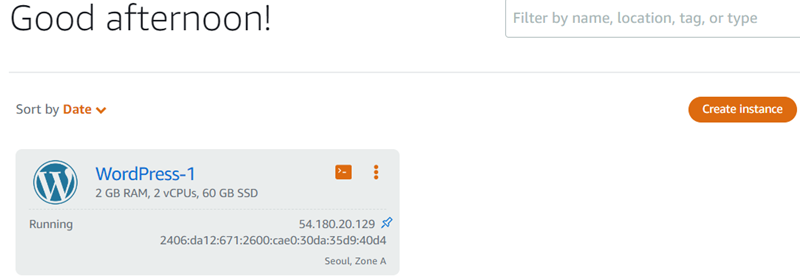
이제까지 AWS Lightsail 인스턴스 생성을 마쳤습니다. 인스턴스 생성 버튼은 누르면 다음과 같이 생성된 인스턴스를 보여줄 것입니다.

<그림 7>과 같은 화면이 나타나도 상태 문자가 Pending을 표시하고 있으면 Running으로 바뀔 때까지 기다리세요. Running이 표시가 되었어도 최소 몇 분 이상 기다렸다 다음 단계를 진행하는 것이 좋습니다. 이렇게 해서 워드프레스를 위한 AWS lightsail 인스턴스 생성까지 마쳤습니다.
워드프레스 도메인 주소 연결하기
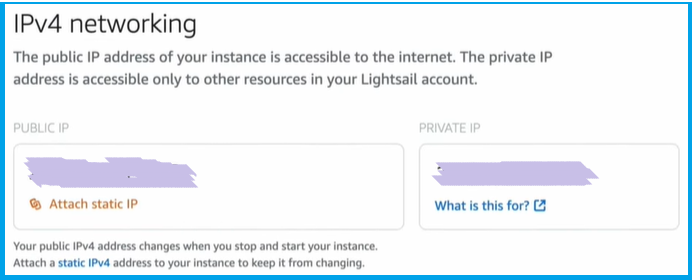
지금까지 워드프레스를 사용할 기초를 만들었습니다. 이제부터는 나의 워드프레스에 도메인 주소를 할당하여 어디서나 주소를 치고 나의 블로그에 접속할 수 있도록 도메인 주소를 설정하겠습니다. <그림 7>의 상황에서 인스턴스 이름 부분을 클릭하여 들어간 후 다시 networking이라는 탭 메뉴를 클릭합니다. 그러면 다음과 같은 화면이 나타납니다.

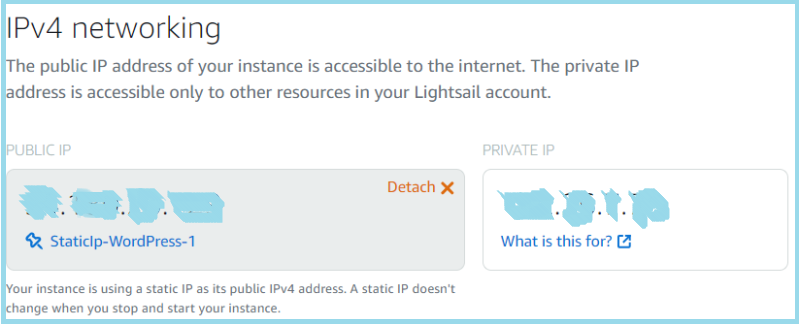
워드프레스 생성 초기에는 <그림 8>과 같이 아이피가 할당되는데 이때 외부 사용자들은 퍼블릭 아이피를 이용해 나의 워드프레스에 접속하게 됩니다. 하지만 현재 할당된 아이피는 가변 아이피로서 상황에 따라 아이피 주소 값이 변하게 됩니다. 이렇게 주소가 수시로 변한다면 블로그를 관리하기가 너무 힘들겠지요? 그래서 먼저 아이피를 고정 값으로 바꿔주어야 합니다. Attach static IP라고 되어있는 부분을 클릭하세요. 그러면 Create and attach a static IP라는 제목의 팝업 창이 나타나는데 이 창에서 고정 아이피를 나타내는 고유한 이름(예, StaticIp-WordPress-1)을 써준 다음 Create and attach 단추를 누르면 고정 아이피 설정이 끝납니다. 정상적으로 고정 아이피가 설정되면 다음 <그림 9>와 같은 결과가 나타납니다. 앞에서 설정한 고유 아이피 이름인 StaticIp-WordPress-1이 정상적으로 나타났습니다.

고정 아이피를 할당했으니 이제는 도메인 네임 서버를 할당 받겠습니다. 전체 화면 중 왼쪽의 메뉴 리스트를 보면 Domain & DNS라는 항목이 있습니다. 이 항목을 클릭하면 Create DNS Zone이라는 버튼이 나타나니 이 버튼을 누르세요. 도메인을 설정하는 화면으로 넘어갑니다. 이제부터는 도메인 판매 사이트를 통해 mywordpress.com이라는 도메인을 구매했다는 가정 하에서 이야기를 진행하도록 하겠습니다.
도메인 설정 화면에서 domain source 항목에서 use a domain from another register를 선택하고 Domain name을 적는 빈칸에 도메인 사이트에서 구매한 mywordpress.com를 적습니다. 그리고 아래의 Create DNS Zone 버튼을 누릅니다. 그러면 다음 화면에서 네임서버 4 개를 차례로 보여주게 됩니다. 이 네임서버를 도메인을 구매한 사이트에 등록해주면 됩니다.
호스팅케이알을 예로 들어 보겠습니다. 호스팅케이알에 로그인한 후 맨 위 오른쪽 부분에 나의 서비스를 클릭합니다. 아래로 내려온 메뉴 항목 중에서 도메인 관리를 클릭합니다. 그러면 내가 구매한 도메인 이름 리스트가 나타나지요? 그 중에서 나의 워드프레스와 연결할 도메인 이름의 오른쪽에 있는 꺽쇠(>)를 클릭하면 오른쪽에 슬라이드 창이 나타납니다. 이 창에서 네임서버 항목을 찾아 연필 모양을 클릭하면 수정할 수 있는 창이 뜹니다. 여기 에다가 앞에서 할당받은 4개의 네임서버를 차례로 써준 다음 저장하면 호스팅 사이트에서 할 일은 모두 마쳤습니다.

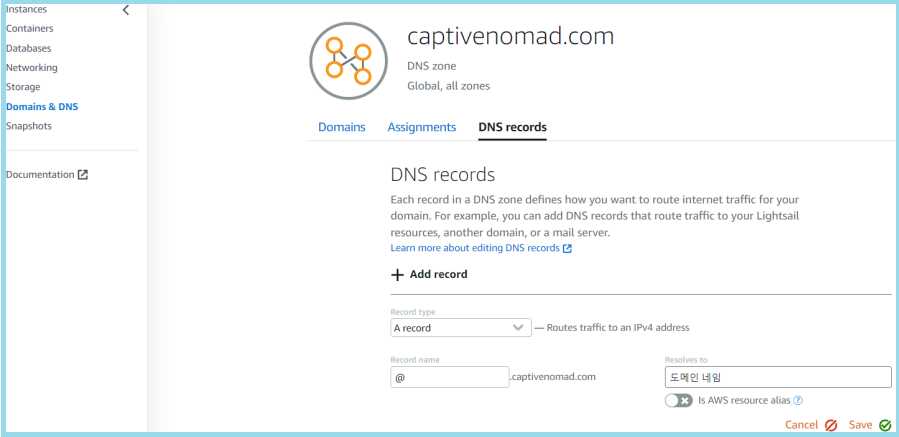
이제 마지막 단계입니다. 아마존 라이트세일 사이트로 돌아와 Domain & DNS에서 DNS records 페이지에 들어가 <그림 10>과 같이 적어주면 됩니다. 마지막 제가 도메인 네임이라고 적어 놓은 부분에 앞에서 할당 받은 고정 아이피 주소를 적어주고 저장합니다. 이제부터 인터넷 검색기를 이용해 내 워드프레스의 아이피 주소나 도메인 네임을 치면 접속이 가능하게 될 것입니다.
워드프레스 접속을 테스트할 때 기존에 작업 중이던 브라우저에서 접속하면 접속이 안되는 경우가 있습니다. 이럴 때는 브라우저에서 인터넷 사용 기록 삭제를 통해 쿠키나 캐쉬를 삭제한 후 접속해 보거나 다른 브라우저에서 시도해 보세요.
보안 접속을 위한 SSL 설정
브라우저를 통해 내 워드프레스에 정상적으로 접속 되었으면 브라우저 상단의 주소 칸을 보세요. 안전하지 않음이라는 표시가 되어있을 것입니다. 이것을 안전한 접속으로 바꿔야 합니다.
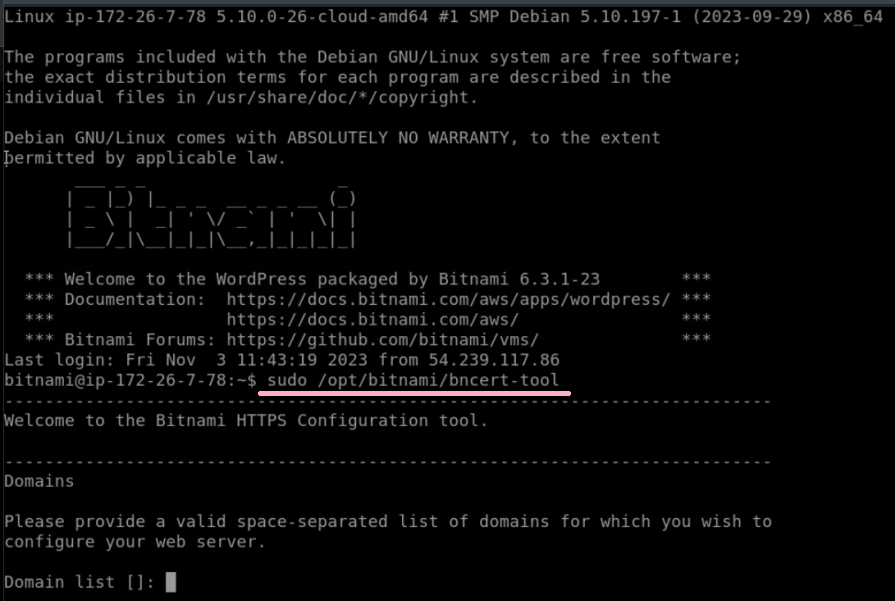
먼저 라이트세일 메인 화면 왼쪽의 Instances 메뉴를 선택하면 <그림 7>과 같은 인스턴스가 보입니다. 그 인스턴스 네모칸 우상단에 보면 주황색 네모 모양이 있지요? 그것을 클릭하세요. 그럼 서버에 접속 되는 쉘 터미널이 열립니다.

<그림 11>에 보이는 것처럼 밑줄 친 명령을 입력하면 아래에 나열한 것처럼 ssl 설정을 위한 몇 가지 질문들이 나옵니다.
- Domain list []: 자신이 구매한 도메인 이름을 적으세요. 예) mywordpress.com
- Enable HTTP to HTTPS redirection [Y/n]: Y
- Enable non-www to www redirection [Y/n]: n
- Enable www to non-www redirection [y/N]: y
- Do you agree to these changes? [Y/n]: Y
- E-mail address []: 이메일 주소 적어주세요.
- Do you agree to the Let’s Encrypt Subscriber Agreement? [Y/n]: Y
- Press [Enter] to continue: 엔터키
위 절차를 마무리하고 다시 브라우저에서 나의 워드프레스 주소를 입력하면 자물쇠 모양이 보이며 안전한 연결이 이루어졌음을 볼 수 있습니다.
워드프레스 관리자로 접속하기
브라우저에서 https://워드프레스 도메인 주소/admin 이라고 치면 다음과 같은 관리자 창이 뜹니다.

사용자 명은 user를 적어주시면 되고 비밀번호는 <그림 11>과 같은 ssh 터미널을 열어 명령 프롬프트 상에 cat bitnami_application_password 라고 치면 비밀번호를 보여주니 그것을 복사해서 넣어주면 됩니다. 여기까지 하면 워드프레스에 글을 쓰기 위한 기본 준비는 완료되었습니다. 이제 워드프레스를 통한 블로그 열심히 하시기 바랍니다.